
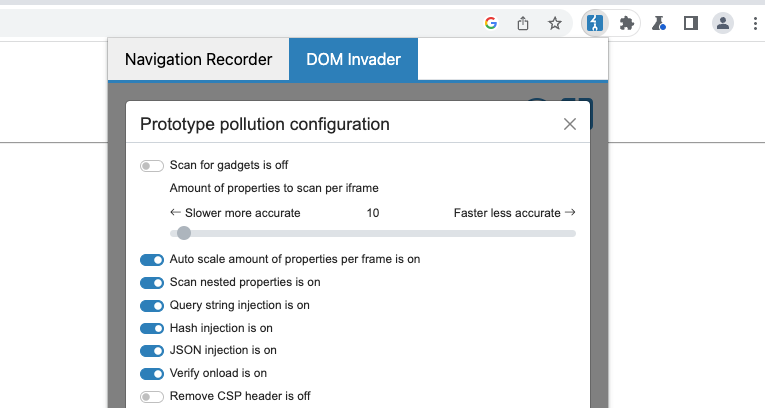
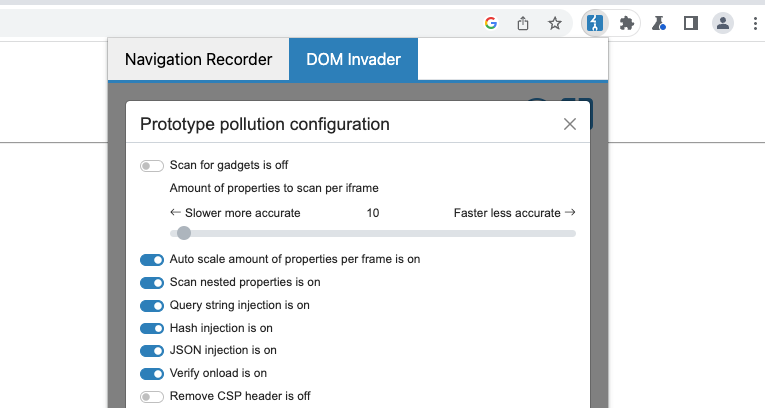
プロトタイプ汚染オプションの隣にある歯車のアイコンをクリックすると、DOM Invaderがプロトタイプ汚染の脆弱性をテストする方法を微調整する設定にアクセスできます。

この設定を有効にすると、ページが読み込まれるたびにDOM Invaderが自動的にガジェットをスキャンします。あるいは、特定のソースを使ってガジェットをスキャンもでき、このオプションはソースが見つからない場合に有効な代替手段です。これにより、将来悪用される可能性のあるガジェットがサイトに含まれていないか確認できます。
DOM Invaderは、残りのプロトタイプ汚染の設定を自動的に調整します。必要であれば、これらの設定を手動で上書きできます。
DOM Invaderはデフォルトで、プロトタイプ汚染ガジェットをスキャンする際に、フレームごとの使用されるプロパティ数を自動的に増減させます。これはパフォーマンスの向上につながりますが、ガジェットの見逃しにつながります。たとえば、挿入されたプロパティが例外を引き起こし、同じiframe内の他のガジェットをDOM Invaderがテストするのを妨げ、結果として見逃しが起こる可能性があります。
このオプションを無効にして、スライダーで制限を固定に設定もできます。制限を下げるとスキャンに時間がかかりますが、ガジェットを見落とす可能性は低くなります。制限を上げると逆の効果があります。
DOM Invaderはデフォルトで、他のプロパティにネストされたプロパティを再帰的にスキャンします。この設定を無効にすると、各オブジェクトのトップレベルのプロパティのみを使用して、ガジェットをスキャンします。
例えば、次のようなオブジェクトを考えましょう:
const user = { id: 1337, name: "carlos", contactInfo: { email: "carlos@ginandjuice.shop", phone: 0161133713371 } }
DOM Invaderはデフォルトで、このuserオブジェクトのすべてのプロパティをテストします。この設定を無効にすると、user.contactInfo.emailとuser.contactInfo.phoneプロパティはスキップされます。
DOM Invaderはデフォルトで、クエリ文字列のパラメータを使用してプロトタイプ汚染をテストします。この設定がサイトの正常な動作を妨げている場合、この設定を無効にする必要があります。
DOM Invaderはデフォルトで、URLのハッシュまたはフラグメント部分を使用して、プロトタイプ汚染をテストします。この設定がサイトの正常な動作を妨げている場合、この設定を無効にする必要があります。
DOM Invaderはデフォルトで、JSONベースのWebメッセージを挿入して、プロトタイプ汚染をテストします。この設定がサイトの正常な動作を妨げている場合、この設定を無効にする必要があります。
DOM Invaderはデフォルトで、ページの読み込みが終了するのを待ってからプロトタイプ汚染の状況を報告します。これは、発見したガジェットが最終的なDOMに残っていることを確認するためです。
この設定を無効にすると、潜在的なガジェットを見つけるとすぐに報告します。これによりスキャンの時間を短縮できますが、過剰検知する可能性があります。たとえば、DOM Invaderがconstructorや__proto__プロパティを使ったガジェットを発見しても、ページの読み込みが終了するまでにサニタイズされるかもしれません。
この設定を有効にするとDOM Invaderは、すべてのレスポンスからContent-Security-Policyヘッダを除去します。これにより、潜在的なXSSベクターやガジェットのスキャン時に必要となるiframeが、CSPによってブロックされないようになります。
この設定を有効にするとDOM Invaderは、すべてのレスポンスからX-Frame-Optionsヘッダを除去します。これにより、ガジェットのスキャンに必要なiframeがブロックされないようになります。
パフォーマンス上の理由で、デフォルトでDOM Invaderはトップフレームでプロトタイプ汚染をスキャンします。しかし、さまざまな手法が互いに干渉し合っていてるような状況で、脆弱性を見逃す可能性があります。たとえばサイトによっては、constructor単体では動作するのに、__proto__とconstructorを同時に試すと失敗することがあります。
この設定を有効にすると、DOM Invaderは各手法に別々のiframeを使用します。これはパフォーマンスに若干の影響を与えるかもしれませんが、各手法が独立してテストされるため、見逃しの可能性を減らせます。
DOM Invaderは、プロトタイプの汚染に対してさまざまな手法を使います。これらの手法を同時に使用すると、特定のサイトでの攻撃を妨げる場合があります。そのため、一部の手法を無効化したり、1度に1つの手法のみを使用したいかもしれません。
プロトタイプ汚染手法を無効化するには:
DOM Invaderの設定メニューのAttack typesで、Prototype pollutionスイッチの隣にある歯車のアイコンをクリックします。
ダイアログで、Techniquesボタンをクリックします。
必要に応じて、手法を有効または無効にします。
Saveをクリックし、Reloadをクリックしてブラウザを更新します。これは、変更を有効にするために必要です。