
DOM Invaderには、クライアント側プロトタイプ汚染の脆弱性テストを補助する機能が数多くあります。これにより、主に次の作業が可能です:
URLやWebメッセージで送信されるJSONオブジェクトによるプロトタイプ汚染のソースを自動的に検出します。同じソースを使用した他の手法によるものも検出します。
発見されたソースを使用してObject.prototypeを汚染する概念実証を生成します。その後、ブラウザのコンソールから脆弱性を手動で確認できます。
悪用される可能性のあるガジェットをスキャンします。
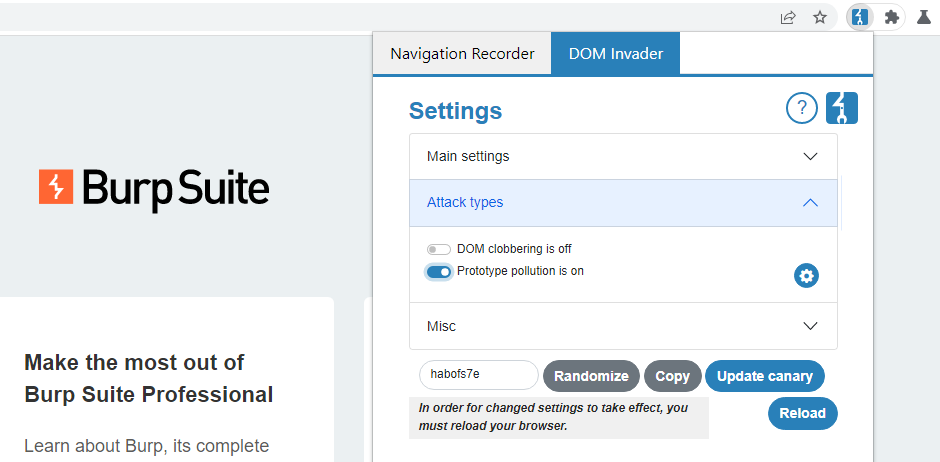
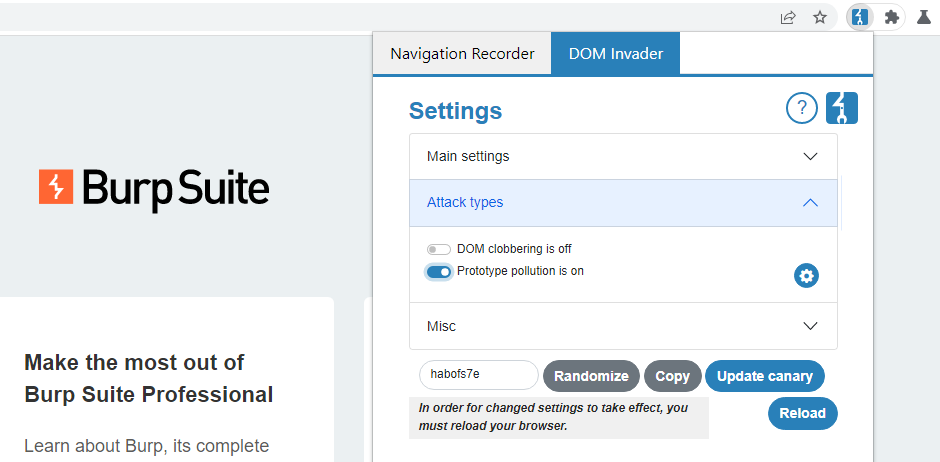
対象サイトの機能に影響を与えないよう、DOM Invaderのプロトタイプ汚染機能はデフォルトで無効になっています。これらの機能を有効にするには:
DOM Invaderの設定メニューに移動します。
Attack typesで、Prototype pollution is onになるようにスイッチを切り替えます。
Reloadをクリックすると、ブラウザが更新されます。これは、変更を有効にするために必要です。

これで、ブラウズ中にDOM Invaderがプロトタイプ汚染のソースをスキャンするようになります。
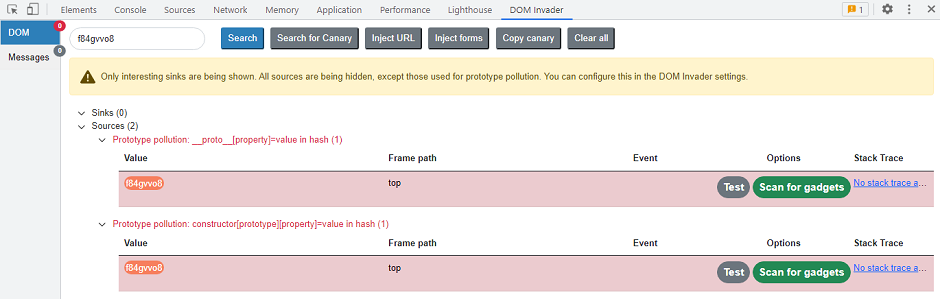
プロトタイプ汚染を有効にすると、Object.prototypeに任意のプロパティを追加できるソースがないか、DOM Invaderが自動的にページをチェックします。発見されたソースはDOMビューに表示され、さらにテストするための有用な情報や機能も表示されます。

この例でDOM Invaderは、location.hashをソースとしてObject.prototypeを汚染する2つの潜在的なテクニックを特定しています。
DOM Invaderがプロトタイプ汚染の潜在的なソースを発見すると、それを手動でも確認できます。
このソースによるプロトタイプ汚染が可能かどうか手動でテストするには:
DOMビューで、該当するソースの横にあるTestボタンをクリックします。DOM Invaderは、選択されたソースを使用して、Object.prototypeに任意のプロパティを追加する新しいタブを開きます。
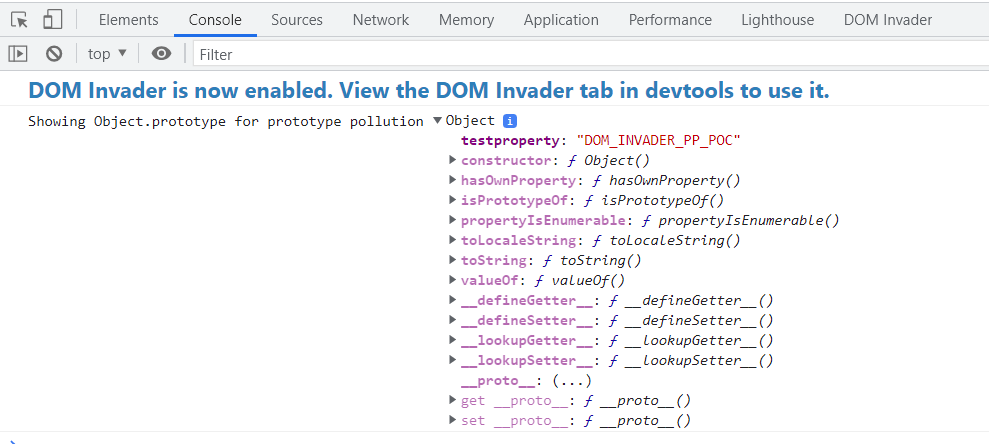
新しいタブで、ブラウザのコンソールに移動します。DOM InvaderがObject.prototypeを自動的に出力していることに注目してください。
ノードを展開し、概念実証のtestpropertyがこのオブジェクトに含まれていることを確認します。

コンソールで、新しいオブジェクトを作成します:
let myObject = {};
新しいオブジェクトがプロトタイプチェーンを通じてtestpropertyを継承していることを確認します:
console.log(myObject.testproperty); // Output: 'DOM_INVADER_PP_POC'
"gadget"プロパティにもアクセスできなければ、プロトタイプ汚染のソースは役に立ちません。これは、適切にサニタイズされずにシンクに渡される、ユーザーが制御可能な任意のプロパティです。このようなガジェットを手動で探すのは非常に面倒ですが、DOM Invaderはこのプロセスを自動化できます。
特定のソースを使用しているガジェットをスキャンには:
DOMビューで、DOM Invaderが検出したプロトタイプ汚染ソースの横にあるScan for gadgetsボタンをクリックします。DOM Invaderは新しいタブを開き、適切なガジェットのスキャンを開始します。
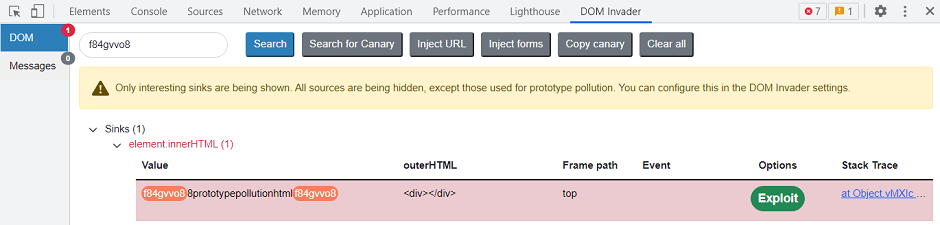
同じタブで、デベロッパーツールパネル内のDOM Invaderタブを開きます。スキャンが終了するとDOMビューに、DOM Invaderが発見したガジェットからアクセスできたシンクが表示されます。この例では、htmlというガジェットのプロパティがinnerHTMLシンクに渡されています。

DOM Invaderがプロトタイプ汚染用のガジェットを見つけると、ソース、ガジェット、シンクを組み合わせてXSSを確認するための概念実証を自動生成します。
発見されたシンクの横にあるExploitボタンをクリックするだけです。DOM Invaderは新しいウィンドウを開き、そこでalert()を正常に呼び出します。
DOM Invaderは高度な設定が可能です。DOM Invaderのプロトタイプ汚染機能と、特定サイト向けに動作を微調整する方法は、プロトタイプ汚染の設定を参照してください。